With the increasing availability of big/open data more people discover a need to make it understandable. One way of understanding data is by looking at it. As I have received a lot of questions lately here is a roundup of tools you can use to create visualizations of data. I have divided the tools into three groups:
- Libraries for using in your own web project.
- Client side applications that generate a standalone visualization.
- Hosted applications to which you upload your data and create visualizations in the cloud.
1. Visualization libraries for using in your own web project
A general recommendation is to stick with libraries that work on as many client platforms as possible. This means staying away from libraries that require Flash and Silverlight. The following libraries use javascript and SVG with various fallbacks and should work well on modern phones and tablets.
JavaScript InfoVis Toolkit (JIT)
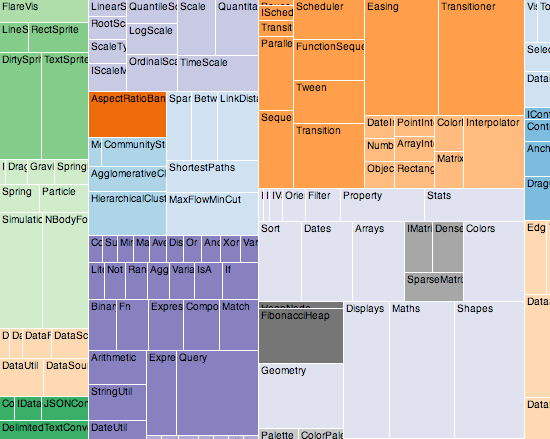
The toolkit implements advanced features of information visualization like TreeMaps, an adapted visualization of trees based on the SpaceTree, a focus+context technique to plot Hyperbolic Trees, a radial layout of trees with advanced animations called RGraph and other visualizations.
License: BSD
gRaphaël
Makes it possible to create interactive charts on your website. Primarily traditional charts. It is a plugin for the Raphaël graphics library. Fast.
License: MIT
D3.js
D3 allows you to bind arbitrary data to a Document Object Model (DOM), and then apply data-driven transformations to the document. Rather than provide a monolithic system with all the features anyone may ever need, D3 solves only the crux of the problem: efficient manipulation of documents based on data.
License: BSD
PhiloGL
A WebGL Framework for advanced data visualization, creative coding and game development. It can be used to create applications that are focused on performance. PhiloGL also provides a rich module system covering Program and Shader management, IO, XHR, JSONP, Web Worker management, Effects and Tweening, and much more.
License: MIT
Polymaps
Javascript library to add interactive overlays to maps. In addition to standard image tiles, Polymaps supports vector tiles that are rendered with SVG.
License: BSD
2. Client side applications that generate a standalone visualization
Graphviz
A collection of graph layout programs. Takes descriptions of graphs in a simple text language, and make diagrams in useful formats, such as images and SVG for web pages, PDF or Postscript for inclusion in other documents; or display in an interactive graph browser.
License: The Eclipse Public License (EPL)
Gephi
Gephi is an interactive visualization and exploration platform for all kinds of networks and complex systems, dynamic and hierarchical graphs. Runs on Windows, Linux and Mac OS X. A large number of plugins provide additional functionality.
License: Dual - CDDL or GNU GPLv3
Tableau Public
Stand alone visualization tool for the Windows platform.
License: Commercial (but free download)
3. Hosted visualization applications
IBM Many eyes
A platform to create and discuss visualizations. All the visualizations on Many Eyes have an attached discussion forum. As you explore a visualization, you may find a view that you’d like to talk about or share. If you post a comment, your “view” is saved along with your comment so others can see what you’re seeing. Visualizations can be included on your own website.
Google Public Data Explorer
Allows you to upload your own data in the Dataset Publishing Language (DSPL) format and create visualizations similar to those available in Google Spreadsheet.
Google Spreadsheet
Often overlooked, Google Spreadsheet has some powerful tools for data visualization including the ability to create motion bubble charts similar to those made famous by Hans Rosling. See the quick guide to motions charts at Gapminder.
Did I miss your favorite tool?
Please submit them in the comments below.